Certified Webflow Professional Partner
Clean Webflow development for agencies and businesses that can't afford to wait weeks for a 5-page site.
Schedule a project chatSelected works

Feego

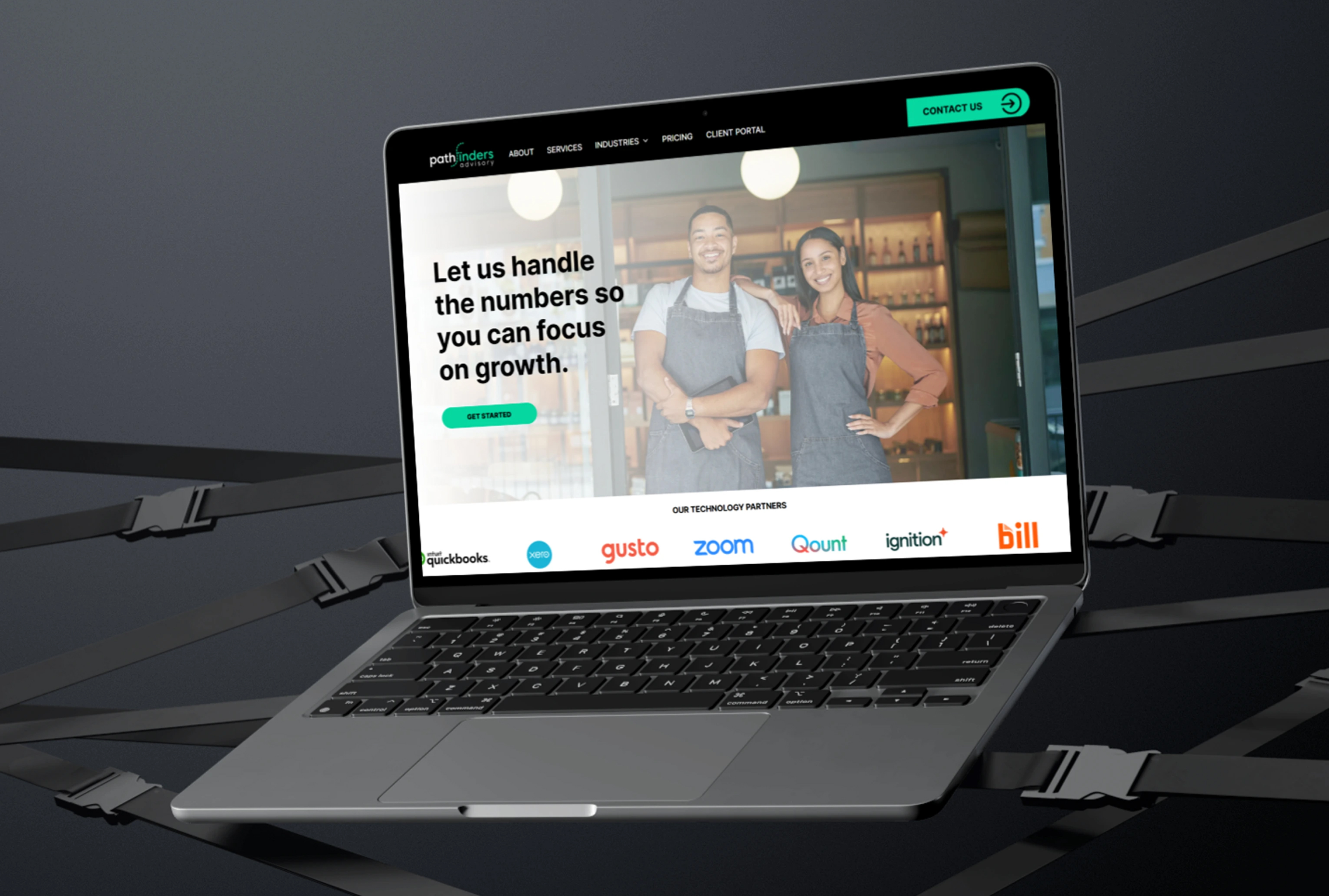
Pathfinder Advisory

Relume Design League Ep2
.png)
Bulan Studio

Cura Marketing

Designer Portfolio Site
Services
01. Webflow Development
I build custom, responsive Webflow websites from design files (Figma, Adobe XD) or templates. Clean code, smooth interactions, and optimized performance across all devices.
02.Webflow Maintenance & Support
Ongoing updates, performance optimization, bug fixes, and content management for existing Webflow sites. Keep your site running smoothly without the technical headaches.
03.Integrations & Automation
Connect your Webflow site to the tools you use: payment gateways, CRMs, email platforms, Airtable, and more. I build custom automations using Zapier, Make, webhooks, and APIs to streamline your workflows.
04.Platform Migration to Webflow
Migrate your existing WordPress, Wix, or custom-built site to Webflow for better performance, easier content management, and a more flexible design system.
Webflow Templates
.png)
SwiftPay Landing Page

Archivex Portfolio

Theta Landing Page
Frequently Asked Questions
How much does your Webflow service cost?
Pricing depends on the scope and complexity of your project. Basic Webflow development starts at $1,250. For a customized quote tailored to your specific needs, send me detailed project information and I'll provide an accurate estimate.
How long does it take to complete a Webflow project?
Most Webflow projects take 2-4 weeks to complete. The timeline depends on factors like project scope, number of pages, CMS collections, and custom interactions. Larger, more complex projects naturally require more time. I'll provide a detailed timeline during our initial consultation.
Can you expedite the delivery of my project?
Yes, expedited delivery is possible with additional fees. Let me know your timeline requirements during our initial conversation and I'll work out a solution.
What do I need to provide to get started?
To get started, I'll need access to your brand assets including logos, images, and content. For existing websites, any current site assets are helpful. During our consultation, we'll discuss your project goals, target audience, and design preferences. You're welcome to provide a project brief or reference document as well.
What is your refund policy?
I'm committed to delivering high-quality work that meets your expectations. If you're not satisfied with the delivered service, contact me to discuss your concerns. I'll work with you to address any issues and find a resolution. Refund eligibility depends on the project nature and completion stage. I appreciate your understanding.





