Explore my work
From client projects to experimental builds and free resources for the Webflow community
Client Projects

Feego
Developed the website for Feego.io - a platform that allows users secure payments using QR Codes and Geo-tagging. No third-party app, no POS terminals.

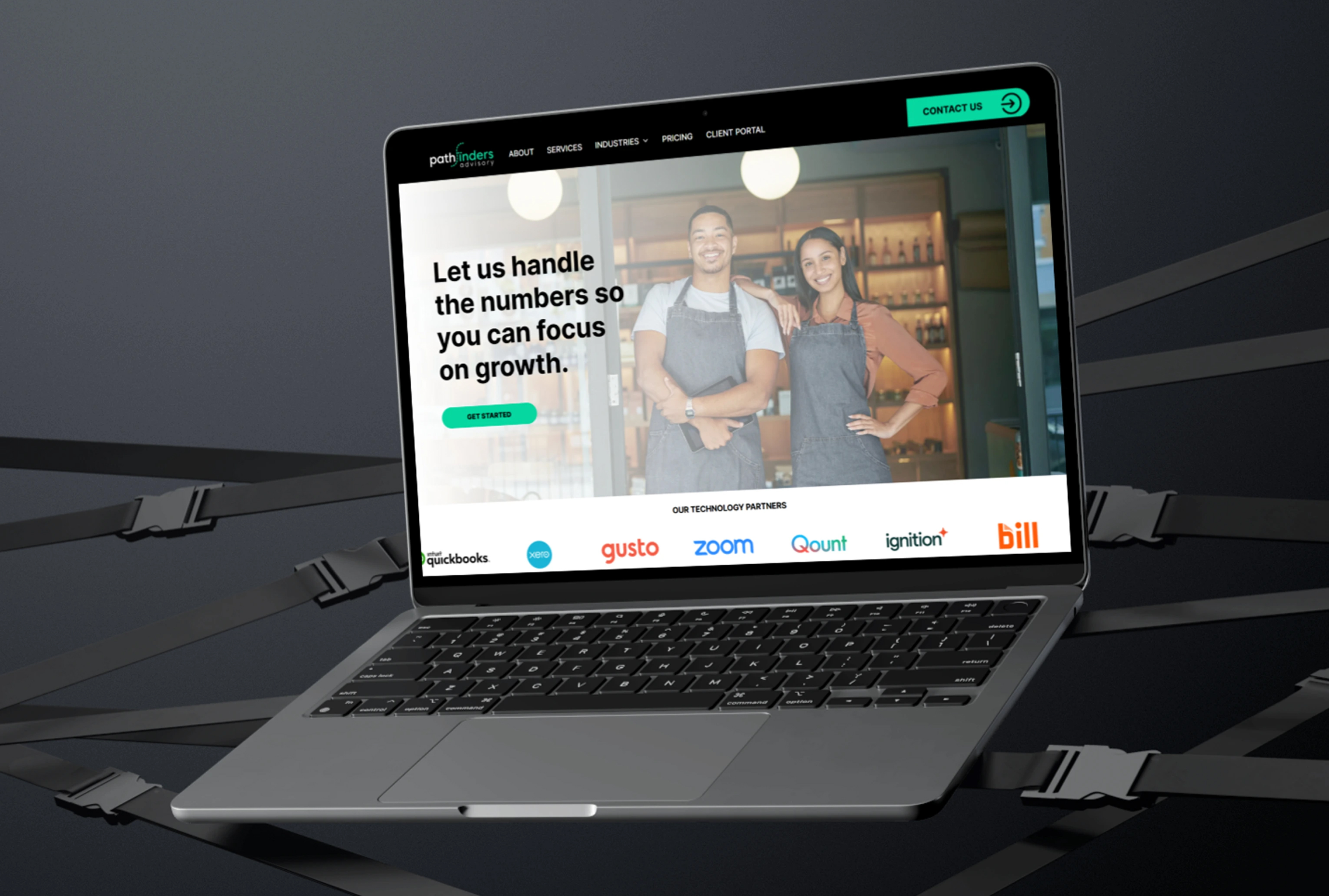
Pathfinder Advisory
Developed the website for Pathfinder Advisory - a firm that leverages technology and human expertise to provide small businesses with the support they need to stay ahead.

Relume Design League Ep2
Worked on a fun project of developing eight (8) amazing landing page designs from the Relume Design Challenge Episode 2. Got better at implementing custom animations and interactions.
.png)
Bulan Studio
Developed the landing page for Bulan, a Web3 creative studio, translating a provided Figma design into a fully responsive Webflow build.

Cura Marketing
Developed the website for Cura Healthcare Marketing - a platform that offers digital solutions for the healthcare industry to increase brand awareness and drive growth.

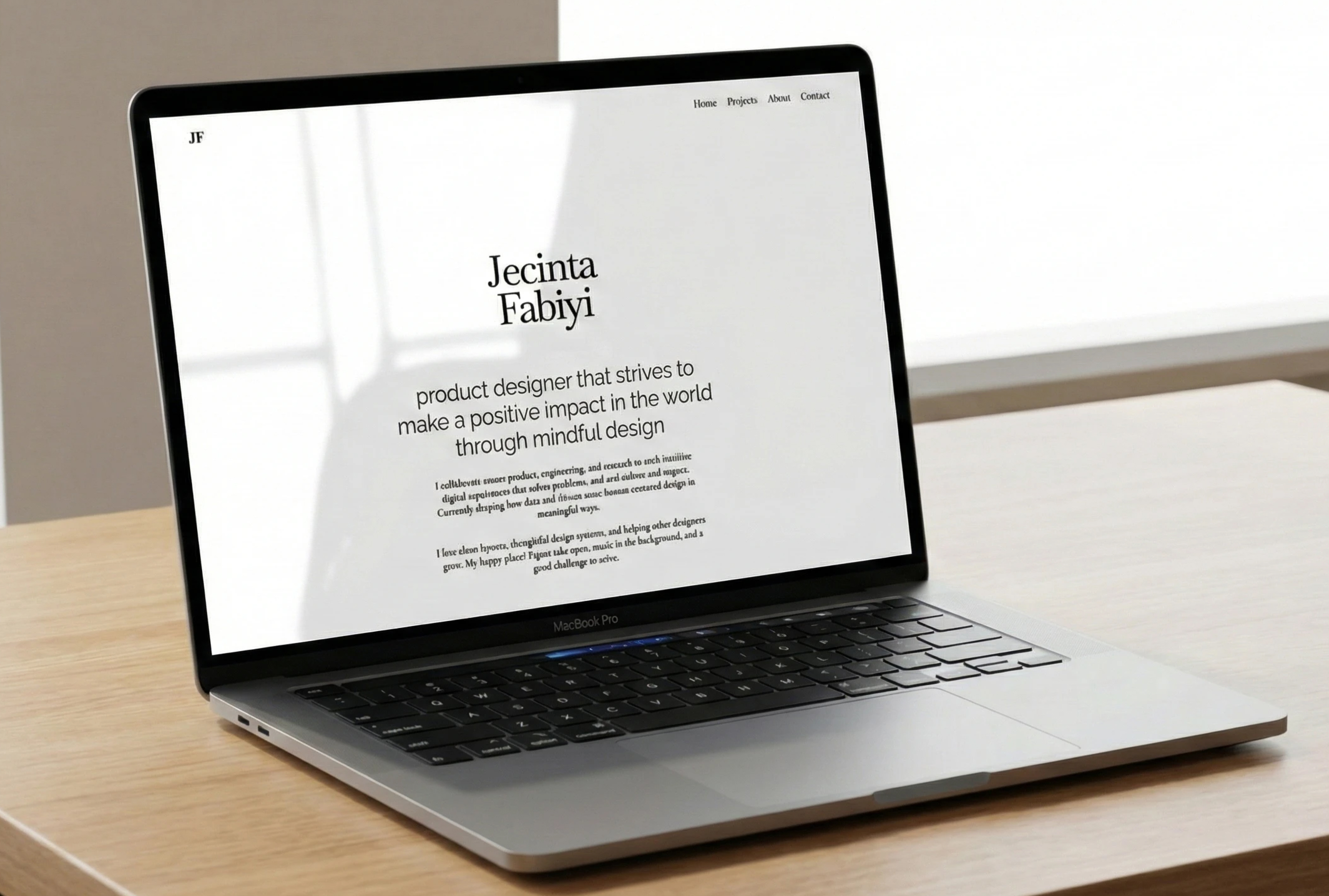
Designer Portfolio Site
Developed a portfolio site for a senior product designer - Jecinta Fabiyi, showcasing her past case studies in a way that not only told the design story but also reinforced her solid expertise.
Playground Projects
.webp)
Spendflo Clone
Fun project - Cloned the homepage for Spendflo.com, a platform that allows you to automate your Saas process and save up to 30% on your spending

SnapWrite Test
Did an assessment for SnapWrite AI to mock a page of Runalloy (source) using Webflow. This was created in a few hours although SnapWrite never got back to me on the progress of my application.

Reeddi Clone
Cloned the homepage for Reeddi.com, a platform that is bridging the accessibility gap with limitless & sustainable innovation

Brass Banking Clone
Clone the homepage for Brass Baking, a platform that allows you to do more with a business account also comes with financial tools and integrations for your business.

Relume Design League Ep2
Worked on a fun project of developing eight (8) amazing landing page designs from the Relume Design Challenge Episode 2. Got better at implementing custom animations and interactions.

UDC 2023 Clone
The idea was to replicate the speaker section of the UDC website to model the Stripe sessions feel. Made significant progress and also ended up recreating the full website.
Resources (Templates & Cloneables)
.png)
SwiftPay Landing Page
Webflow Template - Enhance your digital footprint with the SwiftPay Finance Webflow template, thoughtfully curated for a polished online presence and intuitive navigation.

Archivex Portfolio
Webflow Template - Designed with minimalism, simplicity and functionality, Archivex is designed for creatives who want to showcase their works. Exclusively designed for writers, it can be applied to other creatives.

Theta Landing Page
Webflow Template - Designed with a focus on showcasing event details and driving registrations, Theta offers a sleek and modern design that can be easily customized to fit any event theme.
Let us discuss how we can build your brand's dream website!
Do you have a website project coming up and in need of a professional touch? Contact me by filling this form or schedule a call with me.
Thank you! Your submission has been received!
Oops! Something went wrong while submitting the form.


